Introduction
Recently, the SellerSmile team spent time investigating and improving the performance of our own website, at https://www.sellersmile.com, the same one you’re currently reading from! This led me to consider sharing about how and why website performance matters when it comes to shopping online so that merchants can understand how to make their stores the best they can be.
Generally, a clean, orderly store is usually a better experience that promotes business. This is true for both brick & mortar and online stores.
The “store”, whether it be physical or digital, is the environment in which shoppers discover, consider, complete purchases, and reach our for customer service. If something makes one of those stages difficult; a bad smell, a long wait, a missing item, a buyer can be interrupted or frustrated into leaving your store, never to return again.
It’s super important to get it right!
Brick & mortar store performance
“But wait, I’m in e-commerce, why are we talking about physical stores?”
Before we get into websites and the internet, let’s talk about brick & mortar (B&M). I think of a website as an analogy to “a building & all its contents” and it’s helpful to review what store “performance” originally used to be.
Especially in the past but even today, merchants have to keep their physical store clean and organized to promote smooth transactions and larger cart totals in their store. They need a prominent (if not at least noticeable) sign to draw attention from local traffic, enough cashiers to handle normal checkout flow plus rushes, enough people unloading deliveries and re-stocking shelves to avoid lost sales, maintenance and building staff, enough managers making everything go, etc.
All these interrelated parts of a brick & mortar store and the way they interact to serve customers can be considered its “performance.”
Some stores perform (serve the customer) better than others while other stores may have a poor reputation for the way they consistently underperform. In this way, a store’s performance can be scored on a spectrum of good to poor or something similar.
Here are some things that may contribute to the “performance” of a physical store:
- Location – How far do I have to travel to get there? What’s the travel time?
- Parking – Where is my car in relation to the store?
- Layout – Where are the items in relation to the checkout area, etc.? Where are the aisles and how wide are they? Home Depot is built with huge ceilings and wide lanes for big carts carrying even bigger stuff while Ikea is a convoluted maze with hidden rooms and secret short cuts.
- Carts – Do they offer them? In different sizes? Are many of them dirty and in disrepair? Are there baskets for smaller lists?
- Branding – Colors, signs, employee wardrobe, etc.
- Condition – Are the building, walls, and floors clean or dirty? Is there active construction? Is the space newer or older? Does the building have a unique design?
- Status – Is the store closed or open? Is it full or empty of products and shoppers? Which manager is on duty? Which departments are closed?
- Amenities – Is there a food court? Bathrooms? Free samples?
- Atmosphere – What’s the temperature? is there music playing? What type of lighting or decor is there? Casinos are designed to make you stay longer by manipulating the light and temperature of their rooms.
- Customer service – Does someone proactively engage with me or do they wait for me to approach them? Does someone in the store speak my language? In my short tenure as an assistant manager at a brick in mortar retail store, we were instructed to greet every single person that entered the store.
- Checkout – How long must I wait in line? Is there a cashier present or is it self-serve? Do I have to ask for assistance to unlock an item from the shelf? What are my options for payment?
- Returns – Where do I go to return something? What do I need to make a return? What makes a return ineligible? How are returns compensated? (cash, store credit, etc.)
After considering it for yourself, shoppers are exposed to a wide range of experiences at different B&M stores over the lifetime of their consumership.
Similarly, there are a wide range of websites out there, slow ones, fast ones, beautiful and ugly ones, new ones and dated ones.
Lucky for us, Google has already done a lot of the work to help us understand what a good experience is when surfing the web.
Web store performance
Just like a well-run B&M store enables commerce, e-commerce merchants need performant websites to compete in the various online marketplaces and platforms.
The best web stores tend to be secure, fast, responsive, and attractive. High-quality, feature-rich sites that are lightweight and easy to browse will keep shoppers coming back for more.
Not only do merchants need performant websites, but those sites need all of the key commerce features that enable shoppers to complete purchases legally and with confidence.
Common e-commerce features include:
- A product catalog with visual and textual content
- A cart
- A checkout flow
- A way to process payments
- Enough server capabilities to handle spikes in traffic
- Access to customer service through emails, direct messages, etc.
The same items that contribute to a brick & mortar store’s performance may also apply to a digital store, but in different ways:
- Location – What’s the URL of the store? Is it on social media too? Which country is the company located in?
- Parking – Not applicable for a website, you typically can stay as long as you like. 😉
- Layout – Where are the item pages (catalog) in relation to the checkout page, etc.? How do I discover and navigate between products, product collections, and product detail pages? Are the pages mobile-optimized?
- Cart – Where is it? How do I navigate to it from different pages? What does that cart page look like? Can I save items on a wishlist?
- Branding – Which colors, fonts, and content do I see when I’m on the site or elsewhere? Is there a logo or a catchphrase that is apparent? Do you see the product or company in advertisements across the internet and social media?
- Condition – Is the site clean or in disarray? Do some pages and features fail to load? Is it slow to load? Is it using HTTPS for a secure connection?
- Status – Is the site down or up? Is the site full or empty of products? Which customer service agent is on duty? Is live chat available now?
- Amenities – Is there an exclusive offer? A gift? Free samples or literature?
- Atmosphere – Is there a music player or an animation/ video on the site? What type of aesthetic is there?
- Customer service – Does someone or a chat bot proactively engage with me or do they wait for me to contact them? Does someone from the store speak my language? How long must I wait for a reply?
- Checkout – How long does it take to complete all the steps? Is there a customer service agent present to chat with or is it self-serve? What are my options for payment? Promo codes and gift cards?
- Returns – How do I return something? What do I need to make a return? What makes a return ineligible? How are returns compensated? (cash, store credit, etc.)
In addition to the items above, Google has their own criteria and opinions for what makes a high quality web page.
If your online store or website could use a performance boost, they can help figure that out too!
Web page performance
Today, with the popularity of the Chrome browser and their search engine, Google has become the authority on web performance and millions of businesses depend on their product or service popping up somewhere near the top of Google search to keep their revenue moving. Bookmark the “Google Search Central Blog” for more reading.
According to Google, if a site is not performant enough, especially on mobile, users will leave your site at a significantly greater rate.
“Performance plays a major role in the success of any online venture. High-performing sites engage and retain users better than low-performing ones.”
Google Developers Bojan Pavic, Chris Anstey, and Jeremy Wagner, https://web.dev/why-speed-matters/
What’s worse, your site may even be de-ranked in search results, keeping your products and your vision buried and hidden from the world. That’s not good!
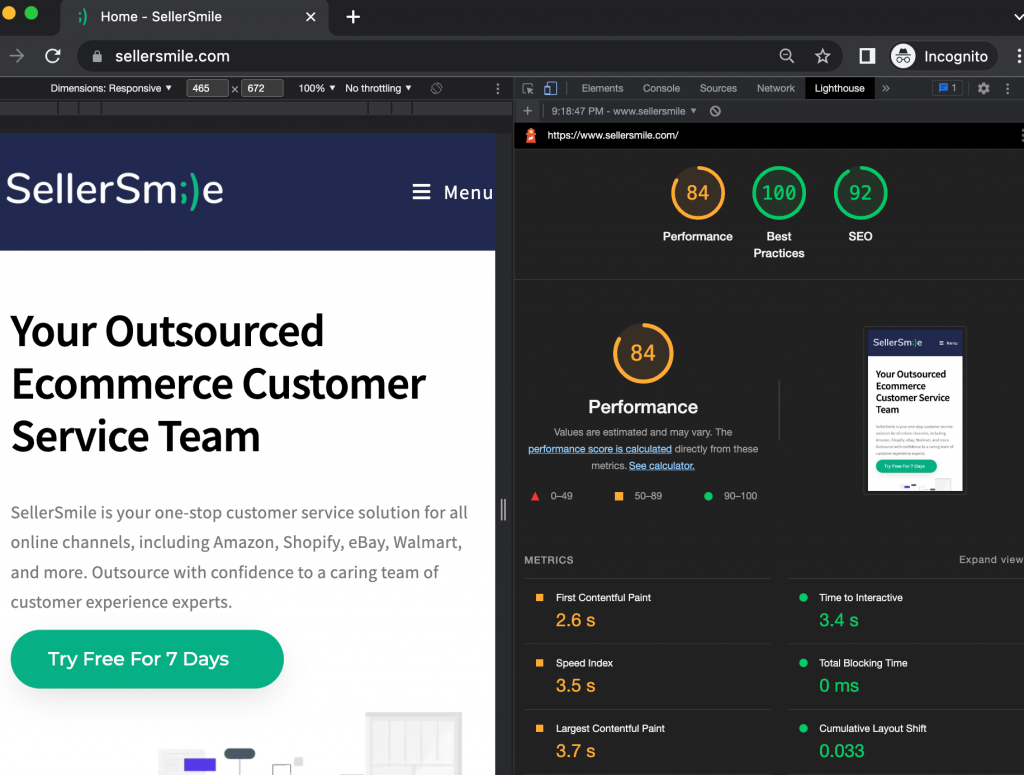
On the other hand, not only has Google shared much of what affects a site’s rank, but they offer a free open-source tool, Google Lighthouse, to help site admins and web developer diagnose and measure the quality of their web pages.
A report by Lighthouse breaks “quality” into five categories or “audits”:
- Performance
- Accessibility
- Best Practices
- SEO (Search Engine Optimization)
- PWA (Progressive Web App)
Lighthouse Performance Score
A web page’s performance audit is perhaps the most important of the five audits featured in the report. There are other metrics, but Lighthouse lists these six in the top level Performance report:
- First Contentful Paint
- Speed Index
- Largest Contentful Paint
- Time to Interactive
- Total Blocking Time
- Cumulative Layout Shift
Lighthouse has their own method for weighting metrics to determine an overall Performance score. Learn more about scoring at web.dev/performance-scoring.

Improve Your Web Store’s Performance
As the store manager, or rather, the store owner, you need to make sure your website is prepared for shoppers, but how do you do that?
Although improving website performance is best done with the help of a technical expert, even newbies and amateurs can learn how to make significant improvements!
How to test and boost your performance score
- Identify which pages are the most visited and start with those
- Maybe the home page?
- Run a Lighthouse report on your page/s to measure the “Before” score. There are many ways to do that but this what we do:
- Open a new incognito window (Chrome > File > New Incognito Window)
- Navigate to the page to be tested
- Open Google Chrome dev tools. If you’re unfamiliar, review Open Chrome DevTools.
- Navigate to the “Lighthouse” tab
- Click, “Analyze page load” in mobile or desktop mode (mobile preferred)
- Review the report
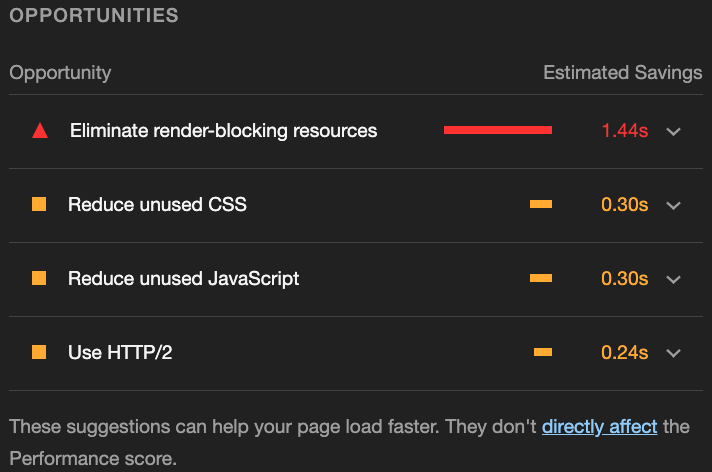
- Opportunities to improve your are presented at the bottom of the report. Review each one and make a plan to address it, starting with the Lighthouse recommendations.
- Implement a fix
- Depending on your results, different actions may be recommended. This will take some independent research.
- Run a Lighthouse report on your pages to measure your “After” score
- Understanding how your site is cached will help you know when the re-test is testing something your fixed.
- If the fix or change made worked, the result should be indicated by an improved score on one of the audits.
- Repeat!
- Schedule periodic Lighthouse re-tests and reviews to maintain all of the performance you’ve gained. We try to do this at least quarterly.

Summary
Website performance is a differentiator in today’s online marketplace and merchants have access to some of the most powerful tools available to build and improve their web stores.
- Review your store’s performance on applicable platforms. Performance matters. It’s a timeless principle, consumers will continue to demand fast and frictionless experiences.
- Use data to inform decisions. Use tools like Google Lighthouse to reveal issues and opportunities.
- Consider partnering with technical experts. If web development is not your interest nor strength and your store is already making consistent sales, partner with a professional to help you address the opportunities in your Lighthouse report.
In general, make your website fast, reliable, and mimic expected patterns to avoid user confusion. Website performance must be maintained, especially as standards and expectations change.
How fast is your website, did you do anything to improve its performance recently? Let us know in the comments!
Curious to discuss your customer service with experts from SellerSmile? Schedule a call with SellerSmile today.
Helpful resources
- Article: “Fast load times; Techniques for improving site performance.” from Chrome Developers
- Article: “Why does speed matter?”
- Blog: “Google Search Central”
Google Lighthouse
- Article: “Overview of Google Lighthouse” from Chrome Developers
- Article: “Lighthouse performance scoring”
- Tool: Lighthouse Scoring Calculator